圖片標簽:這些圖片內容,,只需選擇 “圖片標簽”即可;賬號先登錄,,顯示標簽
A:雙擊圖片上標簽

B:選擇圖片標簽
標簽位置如下(默認選擇好的,,此步驟可以跳過):

C:圖片的替換和鏈接修改:
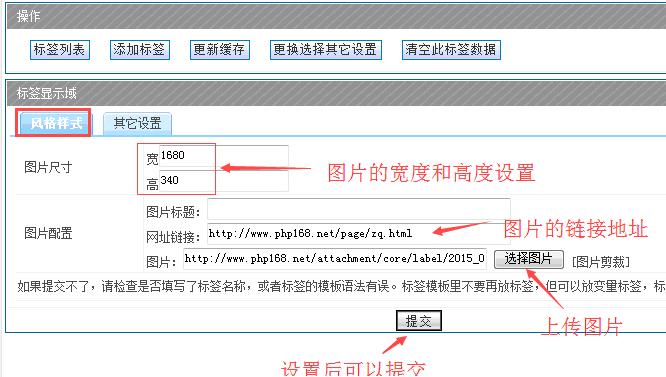
圖片尺寸:可以設置圖片的寬和高度,可以用QQ的切圖工具量取,,默認一般設置好了,,此處可以跳過。
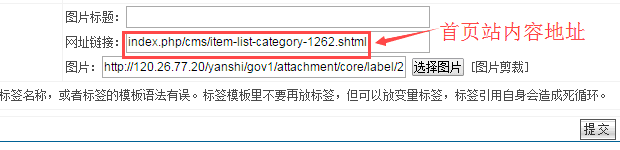
圖片配置: 網(wǎng)址鏈接就是需要鏈接的網(wǎng)站地址,,需要帶上http
如果是站內地址,,只需鏈接后面一段即可,繼續(xù)查看下面部分的說明,。
圖片上傳:點擊圖片上傳,,可以本地上傳圖片,也可以選擇已經(jīng)上傳過的圖片,。

-------------------------------------------------------------------------------------
技巧說明:
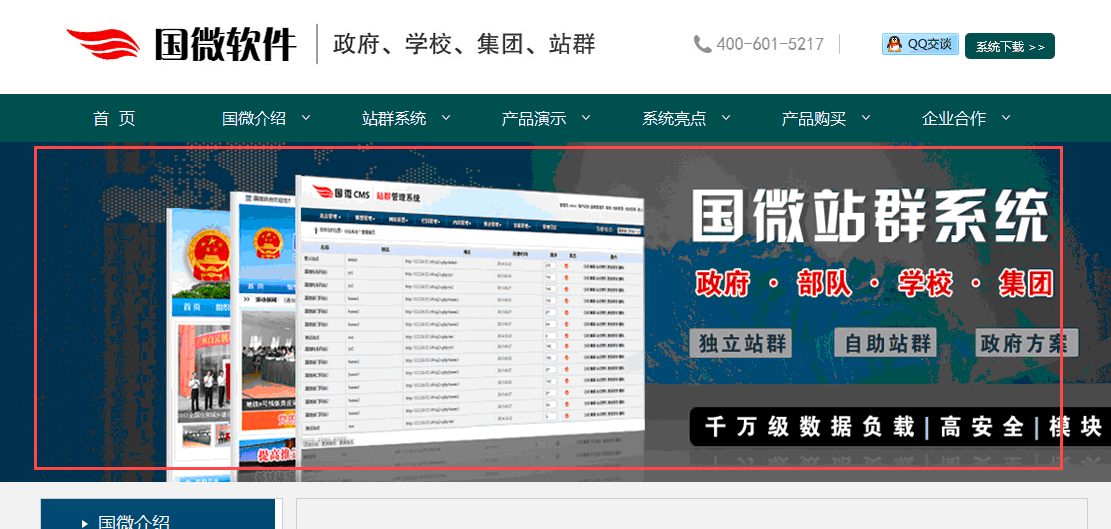
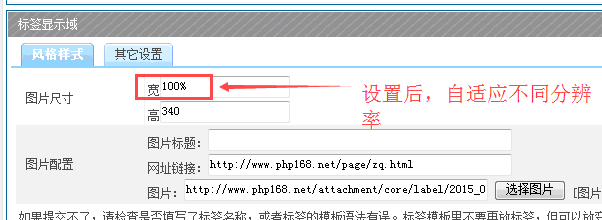
1,、大橫幅如何讓圖片自適應分辨率:
我們常常看到大橫幅,,如果固定了圖片寬度,,那么經(jīng)常在不同大小的屏幕上會變形,那么
只需設置寬度為:100% 即可

此處寬度設置為100%即可,;

2,、站內鏈接注意事項:
如果鏈接填寫絕對地址肯定不會錯的(如果是絕對地址,注意要有http),;但是如果圖片鏈接的是網(wǎng)站內部的欄目,,那么我們最好填寫相對地址,這樣換了域名,也不影響訪問,。 首頁和內頁圖片的填寫方式上有差異,,是系統(tǒng)設計時候決定的。
首頁圖片鏈接的寫法:
A: 如下圖首頁圖片的鏈接,,需要鏈接到網(wǎng)站內部的欄目

B:假設此鏈接站內地址的絕對地址是:http://sohu.com/index.php/cms/item-list-category-1262.shtml
那么首頁上的圖片標簽鏈接,,就只需要填寫后面一段即可;就是省去前面的域名,,但是有“index.php/cms”這幾個字,。

內頁的圖片鏈接地址的寫法:
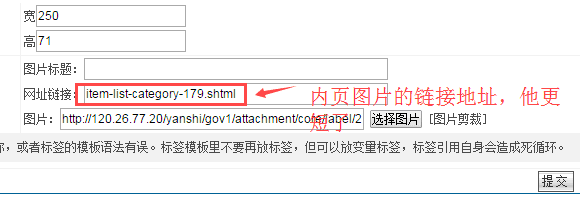
A:如下圖,這些是內頁欄目(除首頁)圖片,,他的鏈接地址要注意下

B:假設此鏈接站內地址的絕對地址是 http://sohu.com/index.php/cms/item-list-category-179.shtml
我們只需要寫:item-list-category-179.shtml
比首頁鏈接地址還要少index.php/cms