自助站群標(biāo)簽操作
教程要點(diǎn):
我們主要是用到標(biāo)簽里面的幾個重要標(biāo)簽,,包括:HTML標(biāo)簽、圖片標(biāo)簽,、站點(diǎn)內(nèi)容標(biāo)簽(包含了常規(guī)文章列表,、首頁幻燈片、首頁頭條,、底部滾動圖片)
一,、 進(jìn)入標(biāo)簽狀態(tài)的方法
A:登陸網(wǎng)站:先用超級管理員或分站管理員的賬號登陸

B:點(diǎn)擊“顯示標(biāo)簽”:登陸后,可以看到顯示標(biāo)簽幾個字,,雙擊即可,。

效果如下:可以看到很多藍(lán)色小方塊,雙擊可以調(diào)用任何內(nèi)容和樣式,。

二,、 常用的幾種標(biāo)簽,非常易用
1,、HTML標(biāo)簽:類似: “通告公告”“ 更多>>”這些文字都使用都是HTML標(biāo)簽

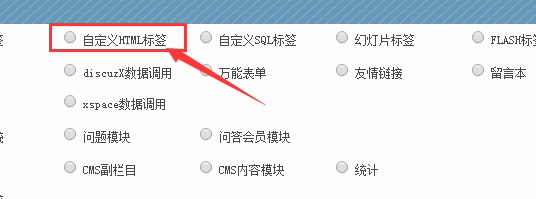
此處標(biāo)簽位置:雙擊藍(lán)色標(biāo)簽后,,可以看到這個位置,然后點(diǎn)擊“自定義HTML標(biāo)簽”

A: 通知公告 : 網(wǎng)站首頁上文字的寫法
也是對應(yīng)位置雙擊標(biāo)簽后,,選擇”自定義Html標(biāo)簽”,,效果如下:

B: 更多>> : 網(wǎng)站首頁上“更多>>”的文字鏈接與寫法
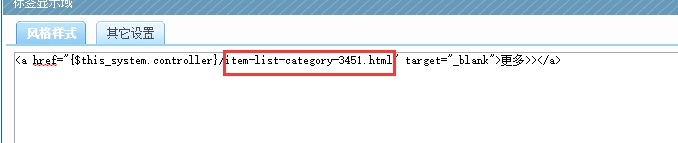
樣式如下,不同的鏈接只需改下只需改下那個欄目ID號,;前面的照抄即可,。
<a href=" {$this_system.controller}/item-list-category-3451.html" target="_blank">更多>></a>
操作方法:復(fù)制進(jìn)去,點(diǎn)擊提交(看到效果,,需要更新標(biāo)簽緩存),。

備注說明:{$this_system.controller}這個變量代表了域名,所以即使換了域名,,可以自動識別,。
2、站點(diǎn)內(nèi)容標(biāo)簽:這些文章調(diào)用,,都選擇標(biāo)簽的“ 站點(diǎn)內(nèi)容”
此標(biāo)簽是用得最廣泛的,。

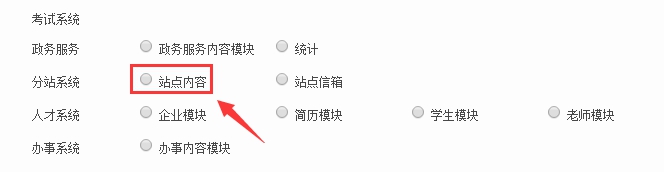
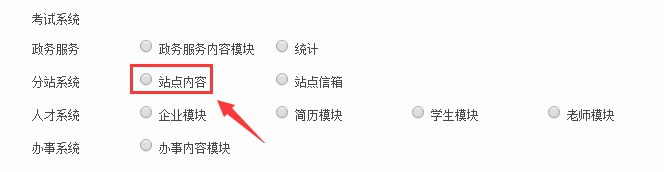
標(biāo)簽位置如下:雙擊藍(lán)色標(biāo)簽,,點(diǎn)擊“站點(diǎn)內(nèi)容”,,即可進(jìn)入文章標(biāo)簽狀態(tài),如果里面之前有操作,,則直接進(jìn)入了標(biāo)簽選定狀態(tài),,可以做修改操作

A:標(biāo)簽風(fēng)格樣式: 可以選擇各自表現(xiàn)形式,圖片、文章列表均可
常規(guī)文章列表,,只需設(shè)置記錄數(shù)(標(biāo)題條數(shù)),、列表標(biāo)題長度即可。
點(diǎn)擊選擇模板,,在里面可以選擇各種標(biāo)簽,;切圖說明如下:

B、標(biāo)簽的基本設(shè)置
點(diǎn)擊選擇欄目

3,、圖片標(biāo)簽:這些圖片內(nèi)容,,只需選擇 “圖片標(biāo)簽”即可

標(biāo)簽位置如下:

鏈接位置如下:<a href="{$this_system.domain}/item-list-category-3451.html" target="_blank">更多>></a>
不同欄目改為不同的鏈接ID
4、底部的圖片欄效果:此處也是站點(diǎn)內(nèi)容標(biāo)簽,。 屬性選擇圖片(基本設(shè)置里面)

位置如下:


5,、首頁幻燈片效果:也是選擇“ 站點(diǎn)內(nèi)容”標(biāo)簽,然后選擇“首頁幻燈片屬性”,;他調(diào)用的是文章里面的內(nèi)容,。

標(biāo)簽位置:

雙擊進(jìn)入后,里面需要選擇“首頁幻燈片”屬性
