主站模板頭部鎖定
瀏覽內(nèi)容頁面出現(xiàn)這種變形的情況,。

處理方法如下:
一、例如我們主站模板現(xiàn)在選擇的是school707,,復(fù)制template/school707/core/目錄下的header.html和footer.html,,替換/template/default/core目錄下的header.html和footer.html。

二,、打開主站模板template/school707/cms/item/article/view.html,,在編輯修改;
1,、<!--{template $this_system header}-->改為:<!--{template $core header school707}-->
2,、<!--{template $this_system footer}-->改為:<!--{template $core footer school707}-->

修改前
模板鎖定方式:<!--{template $core header school707}--> school707就是模板文件夾名稱。

修改后
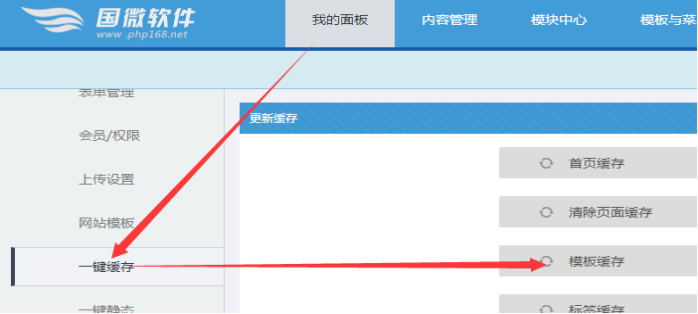
三,、去后臺更新模板緩存,。最后在重新靜態(tài)下內(nèi)容。

然后重新靜態(tài)所有內(nèi)容和欄目,,還有首頁即可了