國微CMS模板結(jié)構(gòu)
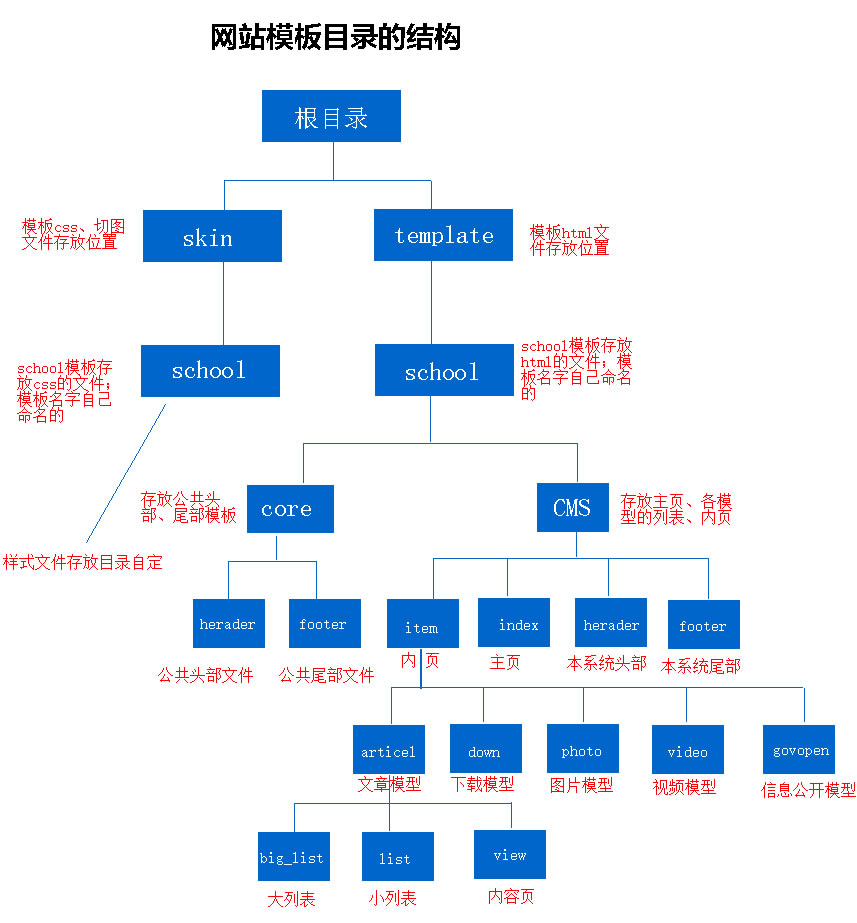
講解模板結(jié)構(gòu),,我們以國微系統(tǒng)默認(rèn)的school01模板為列子講解,便于理解
一、 模板的組成
A、 模板的兩大部分:一個(gè)模板的肯定有CSS(包括切圖),、html組成
B、 CSS(包括切圖)路徑:放在網(wǎng)站根目錄----skin----某某模板名稱(自己命名如school1,,需英文與數(shù)字)
C,、 HTML存放路徑:放在網(wǎng)站根目錄---template-----某某模板名稱(名字務(wù)必與上面的相同,需英文與數(shù)字)
D,、 備注:模板名字命名后,,基本就不能改了,要改會(huì)稍微麻煩點(diǎn),,所以命名最好規(guī)范下,,如school01;后續(xù)便于查找,。
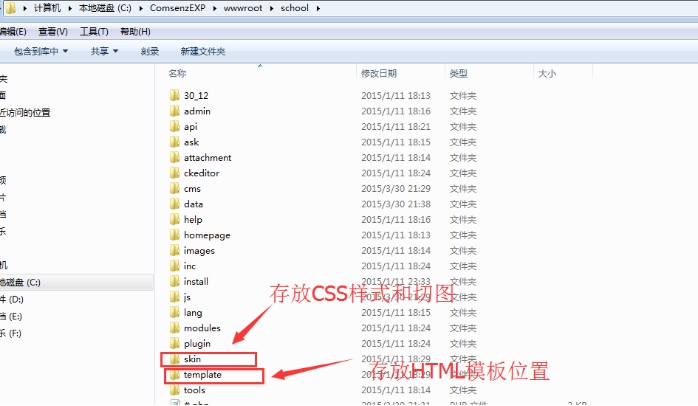
我們來查看模板吧,;首先如果我們安裝了程序,必須是先安裝PHP環(huán)境套件,,以discuz的環(huán)境套件為列子,;程序都存放字wwwroot目錄下,,另外我們再創(chuàng)建一個(gè)school文件夾用來存放整套程序,,包括了模板。


打開school目錄---可以看到skin和template文件夾,;所有模板均只與這兩個(gè)模板文件夾有關(guān),,他的變動(dòng)不影響程序的運(yùn)行,只會(huì)影響模板樣式。

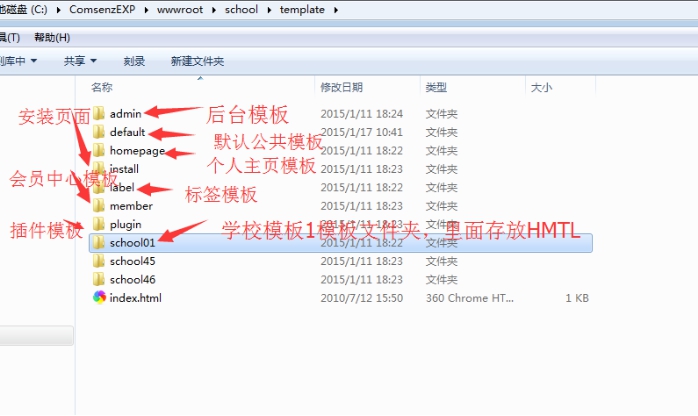
進(jìn)入template(存放HTML模板的文件夾),,里面有各種文件夾,,可以了解下;一般我們只需關(guān)注所需的模板,,如只需要關(guān)注school01模板,,以及部分地方會(huì)涉及到公共模板default,其他一般不管,。

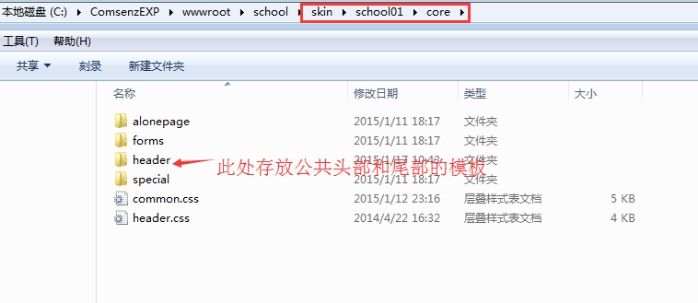
Skin目錄下存放的樣式目錄和template類似,,對應(yīng)存放相應(yīng)模塊的樣式;一般其他不用管,,只需關(guān)注school01,,和部分關(guān)注公共模板default

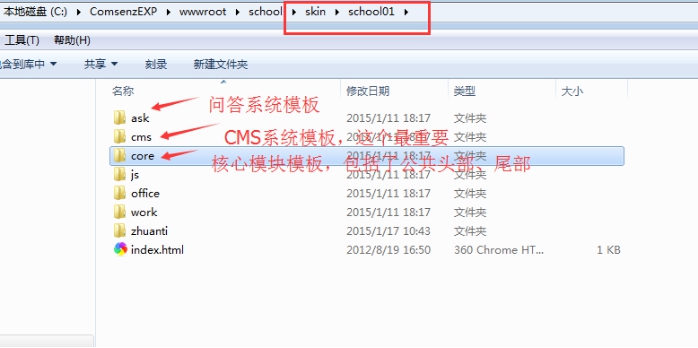
這個(gè)是打開school01樣式文件夾后,里面對應(yīng)的CSS樣式位置,;樣式位置可以自己定義,,只要能被調(diào)用到就可以了。

二,、 公共頭部(header),、尾部(footer)的位置
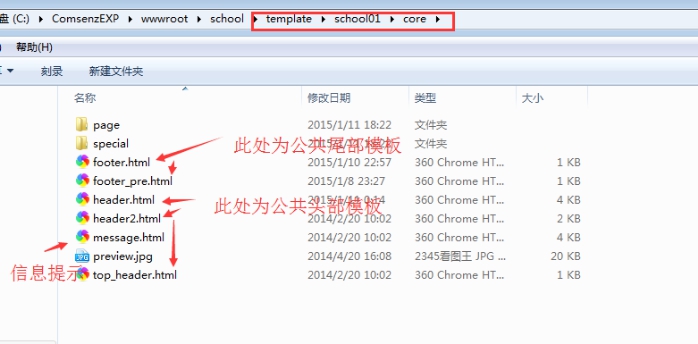
A:Core核心里面:公共頭部被所有模塊和系統(tǒng)調(diào)用,header他存放的位置是網(wǎng)站根目錄----某某模板---core
B:多個(gè)頭部:如果我們不同頁面有多個(gè)頭部,,可以里面創(chuàng)建header1 ,、header2等頭供調(diào)用。
C:尾部footer:公共尾部和頭部是存在一起的,;也以做多個(gè)供不同調(diào)用
進(jìn)入template---school01模板里面,,core是核心模塊模板文件夾,里面有主要存放公共頭部和尾部,,這個(gè)得記住,。頭尾部就是存放在此的。

進(jìn)入core里面我們可以看到header和footer模板,,為何會(huì)有多個(gè)頭部和尾部呢,?這個(gè)就是根據(jù)你自己的需要?jiǎng)?chuàng)建多個(gè),供不同調(diào)用,,一般是各一個(gè)即可了,。

頭部和尾部的樣式存放在skin—school01---core--header里面;實(shí)際上,,你可以將樣式放在school01一個(gè)文件夾里面,,只要模板能被調(diào)用到即可。

三,、主頁(index)模板位置
A:每個(gè)網(wǎng)站都有自己的主頁,,而且是最重要的,;他存放的位置為:網(wǎng)站根目錄---template---某某模板(school01)--CMS
Index就是主頁模板;item就是存放各個(gè)模型模板的位置,,如果文章模型圖片模型

B:我們可以看到里面也有一個(gè) 本模塊系統(tǒng)(非公共頭部)的頭部header和footer,;實(shí)際上index就是必須調(diào)用者兩個(gè)頭部和尾部;然后這兩個(gè)頭部和尾部再去調(diào)用公共頭部和尾部,。
四:文章模型,、圖片模型等各模型的模板位置
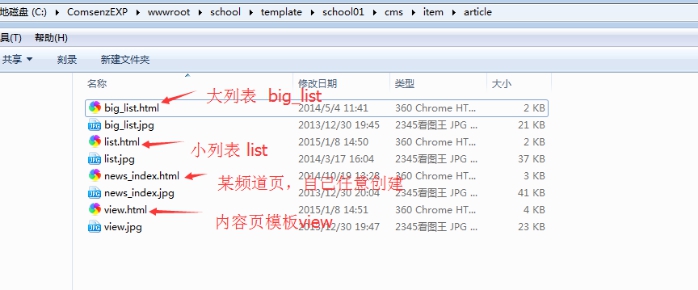
A:我們做模板主要是做文章模型、圖片模型,、下載模型,、視頻模型、信息公開這幾個(gè)模型的模板,;各個(gè)模型都必須有自己的大列表big_list,、小列表list、內(nèi)容頁view幾個(gè)基本模板,;當(dāng)然也可以增加很多個(gè)頻道模板,;創(chuàng)建欄目的時(shí)候供調(diào)用。

以最通用的文章模型(article)為列,;一般有這樣幾個(gè)基礎(chǔ)模板,,這些模板都可以在創(chuàng)建和編輯欄目的時(shí)候選擇;當(dāng)然我們可以新增很多各種不同欄目模板,,供更多選擇,。

五、公共模塊模板位置
基本公共模塊模板如信箱等都放在了template—default-core下,,供所有模板調(diào)用
A:領(lǐng)導(dǎo)信箱模板位置:在template—default-core—letter
B,、在線調(diào)查模塊模板位置:template—default-core-survey
C、意見征集模塊模板位置:template—default-core—opinion
D,、表單系統(tǒng)模板位置:template—default-core—forms
E,、留言本模板位置:template—default-core—guestbook
F、投票模塊模板位置:template—default-core---vote

六,、登陸框的調(diào)用模板
A:國微的所有登陸框都是用JS調(diào)用,;這樣動(dòng)態(tài)頁和靜態(tài)頁登陸時(shí)候,都能自動(dòng)顯示登陸信息,。
里面包括了登陸框路徑的位置,,下面是很多登陸框樣式的匯總,你自己新增的登錄框樣式,,可以放此處,,也可以調(diào)用現(xiàn)在已經(jīng)有的。

至此,,我們基本熟悉的模板的結(jié)構(gòu),,實(shí)際很簡單,總結(jié)就是
A:不要去看其他的模板,,只需看自己所有需的模板,,就是school01(如果是自己的新模板,那么就是你命名的文件夾),;其他基本可以忽略
B:一套基本的模板,,我們只需做 首頁、文章模型的大列表,、小列表,、內(nèi)容頁即可。這樣網(wǎng)站即可運(yùn)行,;其他的模型暫時(shí)可以不用考慮,,后續(xù)增加。因?yàn)槲恼履P褪褂寐收紦?jù)了90%以上,。