HTML標(biāo)簽使用方法:
類(lèi)似: “通告公告”“ 更多>>”這些文字和鏈接都使用都是HTML標(biāo)簽
先登錄網(wǎng)站,,然后點(diǎn)擊“顯示標(biāo)簽”,讓文字處于可以顯示標(biāo)簽的情況,;如何顯示示標(biāo)簽詳細(xì)教程>>
A: 頁(yè)面上文字的修改
比如修改頁(yè)面上“通知公告”這幾個(gè)字
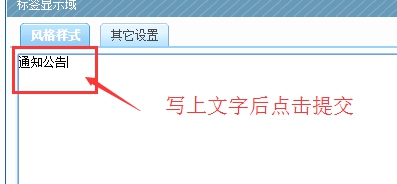
顯示標(biāo)簽-----雙擊標(biāo)簽,,然后進(jìn)入:

里面修改好相關(guān)文字,點(diǎn)擊底部提交即可

B: 頁(yè)面上“ 更多>>”鏈接的修改
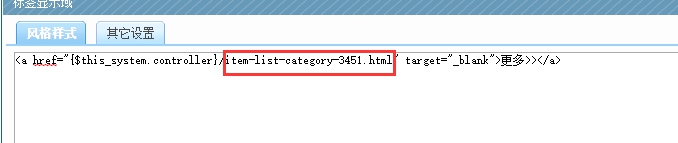
鼠標(biāo)雙擊更多那個(gè)位置的藍(lán)色標(biāo)簽:

設(shè)置鏈接代碼:復(fù)制下面的樣式進(jìn)去,一般修改那個(gè)數(shù)字ID號(hào)(欄目id)即可,,然后點(diǎn)擊提交:

分站和主站鏈接樣式如下:
分站的"更多>>"鏈接樣式:
<a href="{$this_system.controller}/item-list-category-8784.shtml" target="_blank">更多>></a>
主站的“更多>>”鏈接樣式:
<a href="{$core.controller}/cms/item-list-category-44.shtml" target="_blank">更多</a>
備注說(shuō)明:{$this_system.controller}這個(gè)變量代表了域名,,所以即使換了域名,可以自動(dòng)識(shí)別為當(dāng)前域名地址,。
-----------------------------------------------------------------------------------------
備注說(shuō)明
我們常用的標(biāo)簽一般是:HTML標(biāo)簽,、圖片標(biāo)簽、站點(diǎn)內(nèi)容標(biāo)簽(包含了常規(guī)文章列表,、首頁(yè)幻燈片,、首頁(yè)頭條、底部滾動(dòng)圖片),;現(xiàn)在來(lái)介紹HTML標(biāo)簽,,他使用范圍非常廣泛。
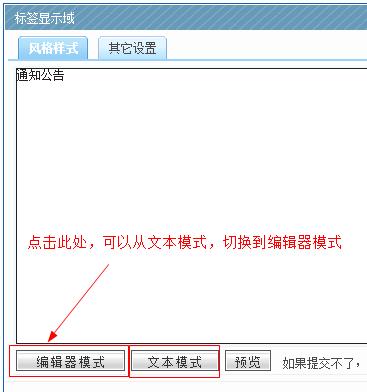
1,、 可以切換到編輯器里面編輯 :點(diǎn)擊“編輯器模式”
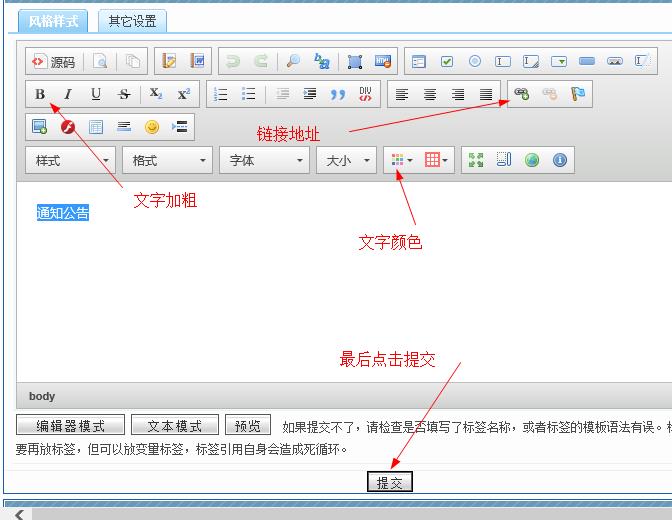
如果我們需要將文字改顏色,、鏈接、加粗等,,那么也可以將其切換到編輯器狀態(tài),這樣非常易用,。
直接點(diǎn)擊“編輯器模式”即可,; 當(dāng)然如果回到代碼模式,重新點(diǎn)擊“文本模式”即可,。

選定內(nèi)容的狀態(tài)下,,可以對(duì)文字內(nèi)容進(jìn)行顏色、加粗,、大小,、鏈接等進(jìn)行設(shè)置。

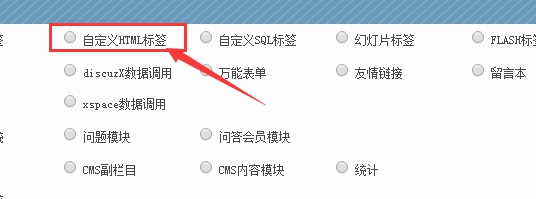
2,、如果此處是個(gè)新標(biāo)簽,,沒(méi)有任何內(nèi)容,雙擊進(jìn)入,,選擇“自定義HTML”標(biāo)簽,;專(zhuān)門(mén)放文字和鏈接類(lèi)功能的。
此處標(biāo)簽位置:雙擊藍(lán)色標(biāo)簽后,,可以看到這個(gè)位置,,然后點(diǎn)擊“自定義HTML標(biāo)簽”(如果是新標(biāo)簽,類(lèi)似上面要求的,,需要選擇此處)